

Assignment #2: Paper prototype
Week 2: generating and designing ideas for an interface with a paper prototype.
This week, you will turn your storyboard from last week into a paper prototype. Taking the sketches you made as a starting point, create a paper prototype representing a specific task a typical user will carry out. If you can, also do a simple test with your prototype with someone in your neighbourhood, record and use the feedback from the test to improve your design. Iterate as much as possible!
Iterate on your concept, using the feedback you got from your peers.
Analyse which role the mobile device has in the user journey.
Now sketch out three different ideas for interfaces.
Get feedback on your sketches / paper prototypes from your peers
Upload your paper prototypes, and a description
Deliverable: pictures (pdf / jpeg) and some text
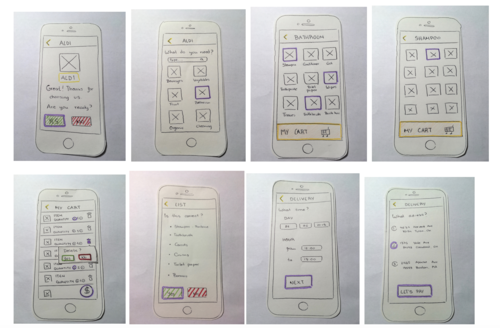
Paper prototype



On the first screen of the app, we can see a box with a cross, that's where the logo is placed. Down, a nice message to make the interaction more personal. "Good morning Edward! How are you feeling today?" The user chooses the option that suits him or her the best. Then, we can continue.
Next, we find a screen with three options: tasks, entertainment and personal profile. In this case, I have simulated the option profile. And as the picture show us, this section has a photo of the user, his/her name, the address, card number, interests and shopping list.
I haven't added more features because I wanted to keep it simple.
In order to show how does the app works, I have done a simulation of how would a user make a shopping order.
First of all, he selects the section tasks. On the next screen, he choses shopping amongst other activities like doing laundry, cleaning, maintaining... On this case we choose shopping. Next, we choose the supermarket we prefer, in this case, Aldi. Once we have chosen the supermarket, we have several sections of products (vegetables, fruit, bathroom...). We choose bathroom for example. If the user can't find what he is looking for, he can always type it on the up searching bar.
*The small yellow button that appears on the left top of the screen indicates that the user wants to go back to the previous screen.
On each section, we find different products, and on each product, different brands. The user can go back and forth until he has everything he needs.
When he is ready to order the shopping, he presses the button My Cart in order to proceed with the order.
This is My Cart, with all the products the user has selected. Here, he has two options:
1. Add or reduce the quantity of the product (+ x -).
2. Delete the product (little bin)
The payment process has three parts:
1. Delivery time. The user can select the day and time when he wants to receive his groceries.
2. Address. Where must the deliver be made?
3. Payment. Cash, Card, or Paypal. In this case, he has chosen card. He can manage the number and data on the screen personal profile, as we have seen before.
